[Clone Coding] Make Wordle Using Phoenix LiveView: Introduce
Introduce
유행은 다소 지난거같지만, liveview 샘플 만들어보기에 좋은거같아 wordle을 만들어봤다.
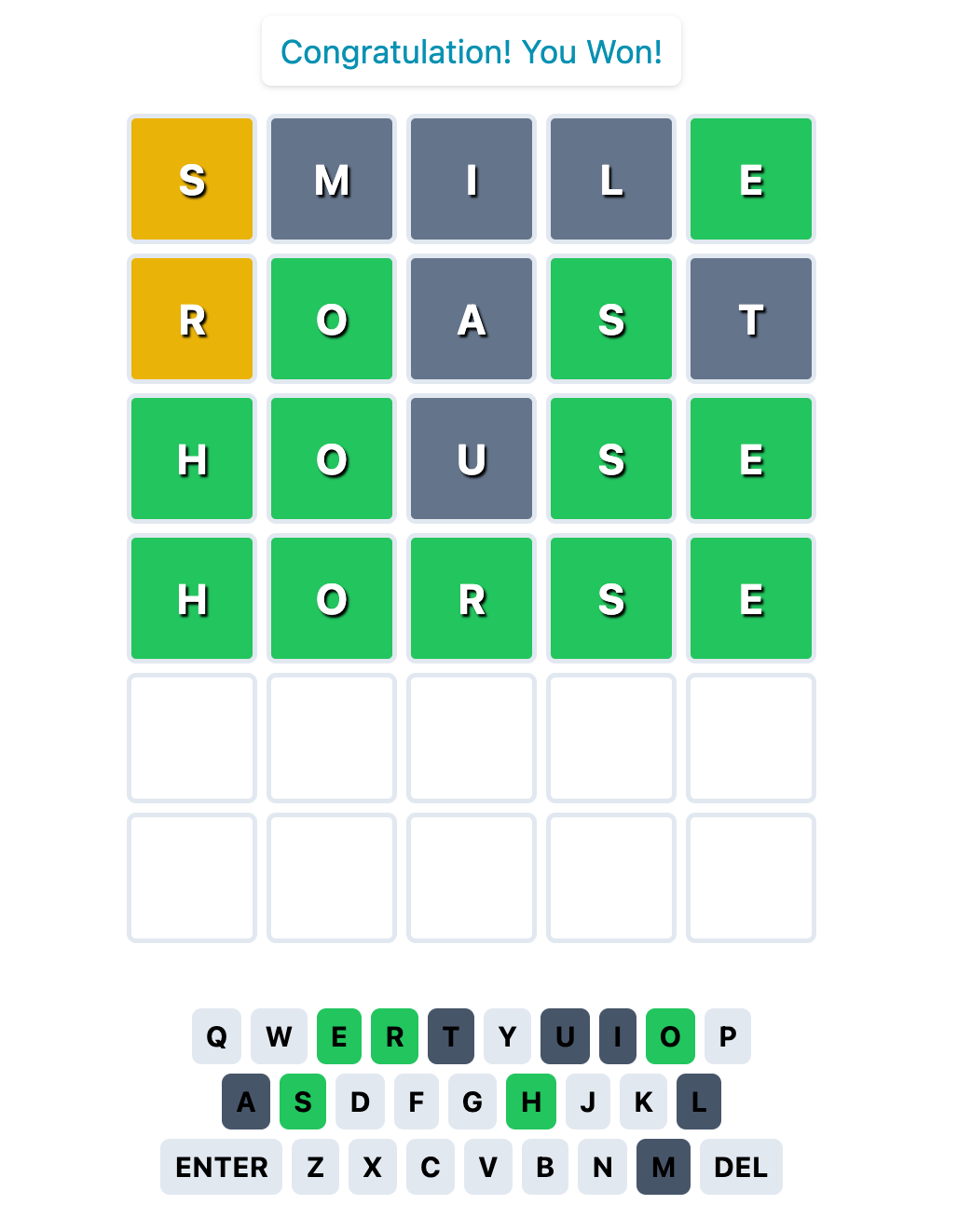
결과물은 다음과 같다.
source code: repo

Short Description
목표는 Javascript 없이 만들기. Phoenix Liveview와 tailwind CSS 만 사용해서 클라이언트까지 전부 구현할 수 있었다. UI 만드는것도 매우 간단했고, 재미도 있었다.
프로젝트 구조는 coding gnome 강의에서 배운 프로젝트 구조를 참고해 나름 확장성 있으면서 레이어를 잘 나누고자 했다.
게임 로직 테스트에는 Property-based 테스트를 한번 시험삼아 적용해봤다.
What Use
- Elixir
- Phoenix LiveView
- Property-based Test (StreamData)
- Tailwind CSS
Note
이 글에서는 이정도로 간단히 소개만 하고, 시리즈로 다음 글에서 이어서 설명하도록 하겠다.