Preview: Making Session Timer Using Phoenix LiveView
My recent favorite app is Session.
It’s a kind of Pomodoro app, which makes you manage your time while you handle any tasks.
I’ve used a few Pomodoro apps and it feels the features of ‘Session’ are fitter to me than others. So I’m using it a lot.
There are ‘Session’ apps on iphone, ipad, macos, which so as you can guess it’s focused on the Apple ecosystem.
I currently have three of them, so I’m able to sync my ‘Session’ app between those devices.
It seems that the ‘Session’ costs a little bit higher than other apps, ‘cause it has a subscription model, but I believe it is worth me.
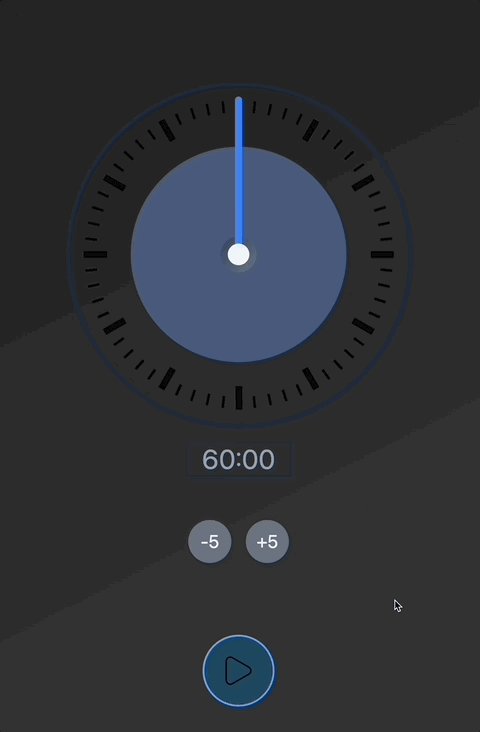
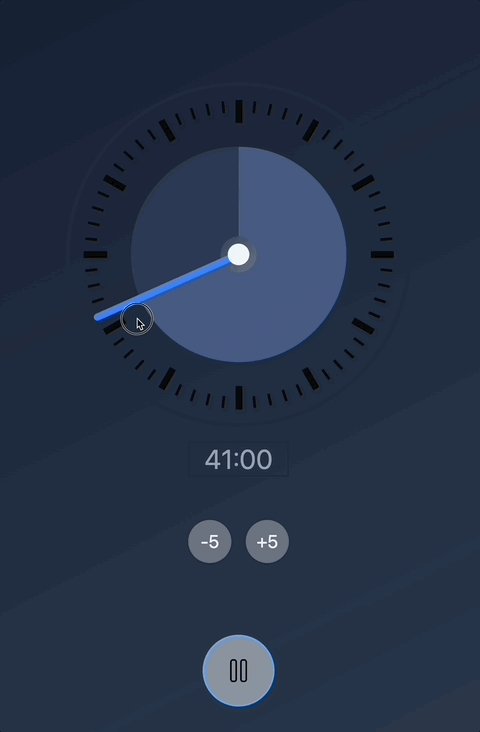
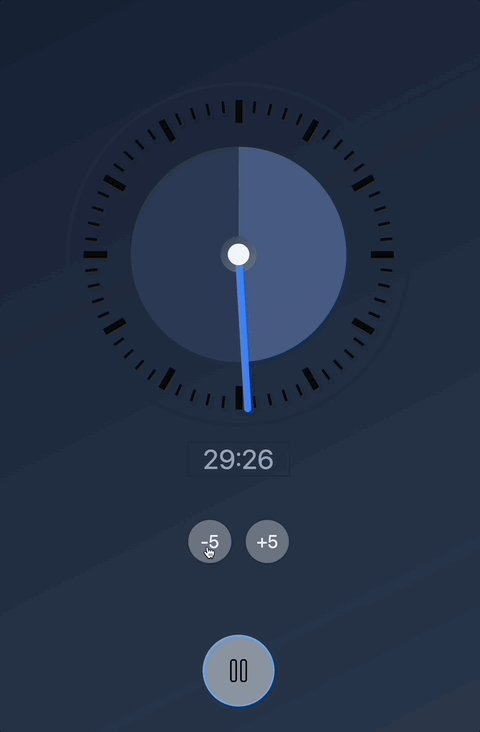
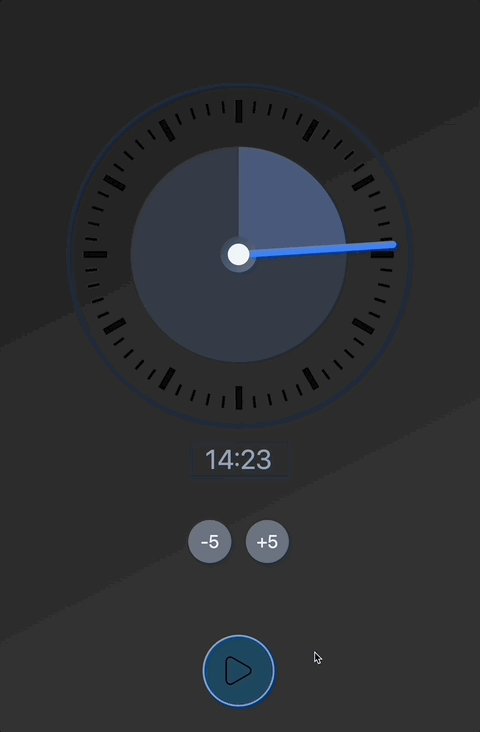
A few weeks ago during my freetime, I decided to make a ‘Session’ timer using Phoenix LiveView. I thought its UI looks cool and give me some good user experience, so I wanted to try to make it. But not that whole features, just timer. And I thought it would be great to make it using Phoenix LiveView, so I did it!
Here’s my simple clear result.

It’s just a small Phoenix LiveView page, but it looks pretty good 😄!
I used:
- Of course, Phoenix LiveView
- Tailwind CSS,
- Few JS for a drag and drop feature.
- One Simple GenServer for Timer (it could be Agent, though it turned out Agent is not enough for me)
Maybe later I can upload post series about full process of making this. Or I may be able to clone more feature of ‘Session’. But for now, I want to show the result.
You can see the whole code in my repo.